企業ロゴや、商品ロゴなどのブランディングの基本となるアイコンは
その使用用途や拡張性からベジェ曲線のデータで提供することが多いはず。
でね、結構細かいことなんだけど、最近あちらこちらからいただくこういったデータに不備が多いので、ちょっと記事化。
口うるさいおばさんみたいで、アレなんだけど・・、多くのデザイナーが流用するこういった素材は
扱いやすく、扱い時にミスが起きないように作成することは大事なポイントです。
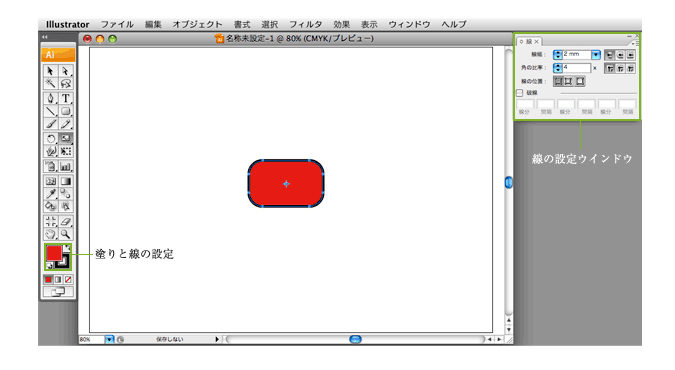
マークやロゴを作成する時にイラストレーターで操る要素は上記の2つです。
ベジェ曲線で形を形成すると、その形に対して、「塗り」と「線」を設定できます。

これを利用してひとつの形に対して囲みのケイを設定するというのはよくやることですね。
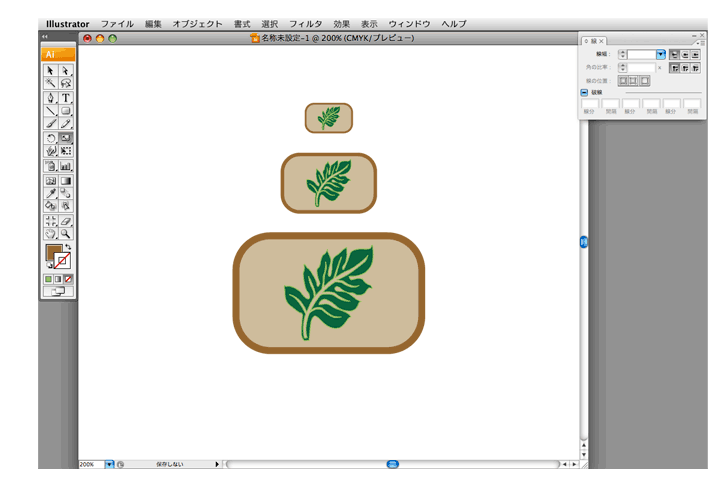
それはかまわないのですが、ロゴや、マークは各媒体によって使用する大きさが異なるのが前提です。
従って、出来上がったai(あるいはeps)データは他のデザイナーの手で拡大/縮小して使われることを考えないといけません。
※ロゴマークのレギュレーションを作成する場合だと、大きさ別バリエーションのファイルを提供し、
基本的にそれらのうち最適なものを使用してもらうことで、拡大縮小等第三者が手を加えることを一切禁じる場合もありますね。
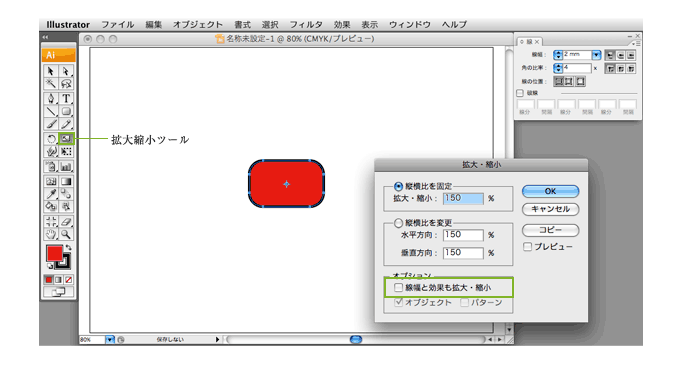
そこで、塗りと、ケイの設定をそのまま、拡大縮小ツールを使用すると、
オプションに「線幅と効果も拡大縮小」というチェックボックスがあることが分かります。

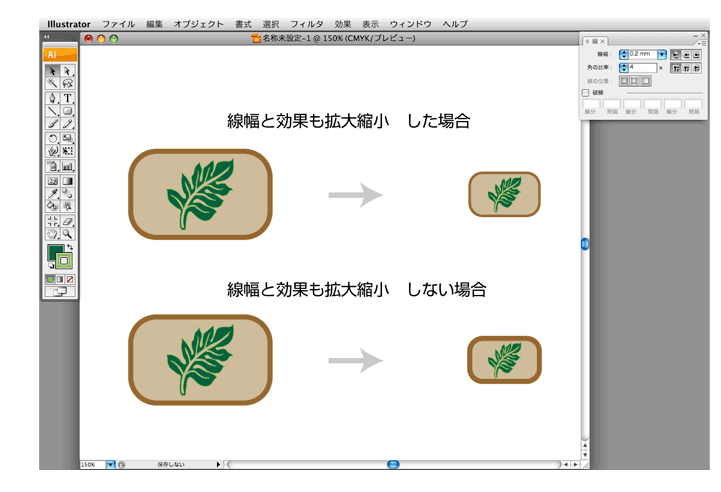
ここにチェックをいれれば、その意味の通り、線幅も同率に縮小/拡大されます。
50%縮小の場合、2mm幅の線は1mmになるということです。
ところがここにチェックがはいっていないと、大きさが50%になっても線幅は2mmのままです。

すなわち、線の設定を線のままにしておくと、他のデザイナーさんがこのデータを拡大縮小して使用する際に、
想定しているバランスではない状態で使用される可能性があるということです。
これを避けるためには、最終的な出来上がりのときに線の情報をベジェデータにすることです。
※線の設定を破線等にしている場合、その状態をそのまま以下の方法でベジェにすることは出来ません。
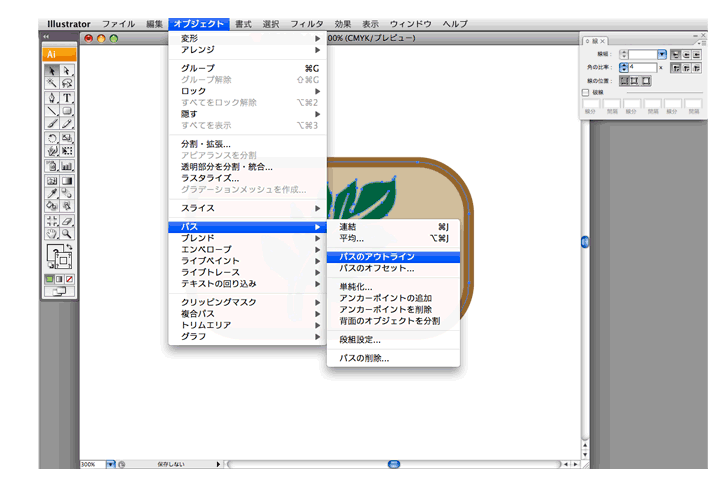
線の設定があるオブジェクトを選択して、メニューバー「オブジェクト/パス/パスのアウトライン」を選択。

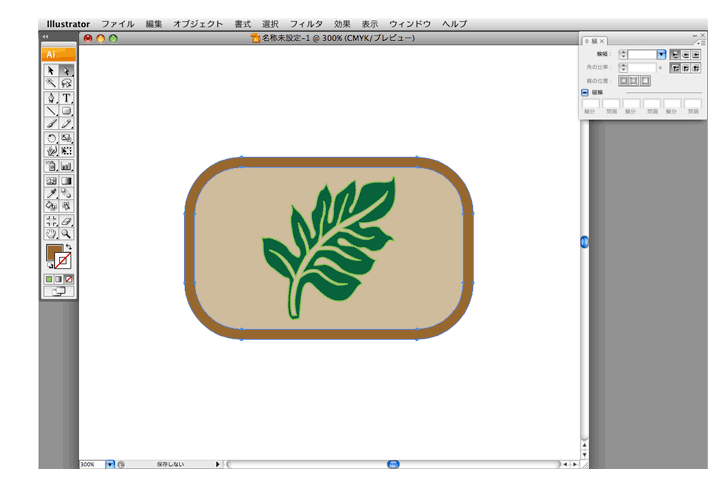
線の設定だったところがベジェの面となり、塗りのみが設定されています。

この状態であれば、無造作に拡大縮小を行っても、イメージが変わることはありません。

こちらはそれぞれのPCにインストールしているフォントによる文字化けの問題が大きいので
さすがにやってないデータというのはあまり見かけませんが、文字も最終的にはアウトラインするのが一般的。
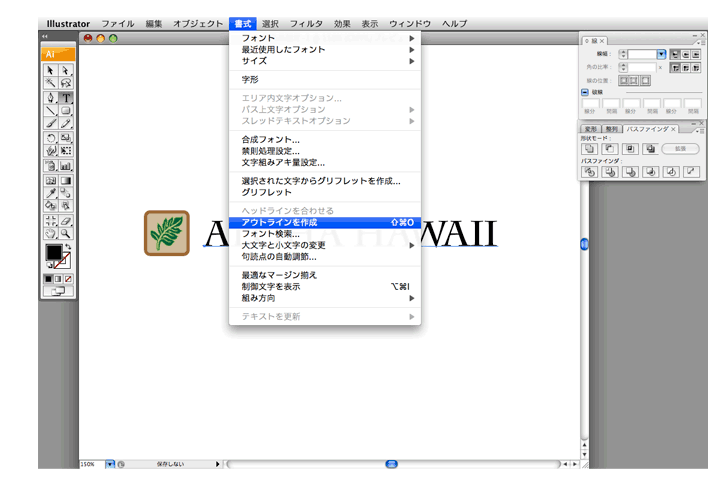
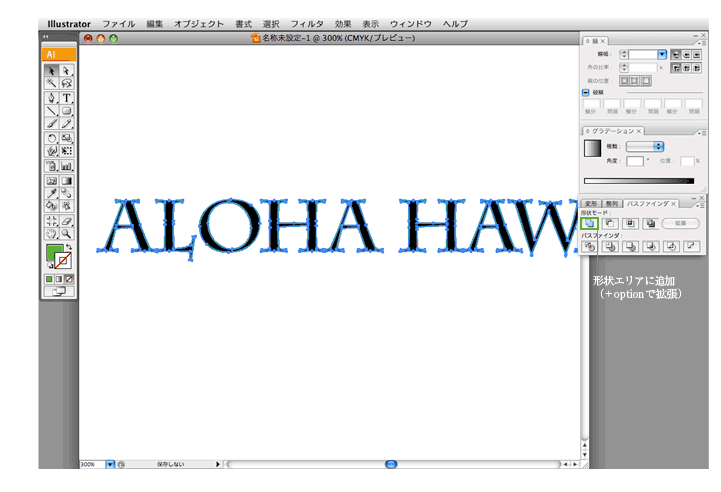
メニューバー「書式/アウトラインを作成」を選択。
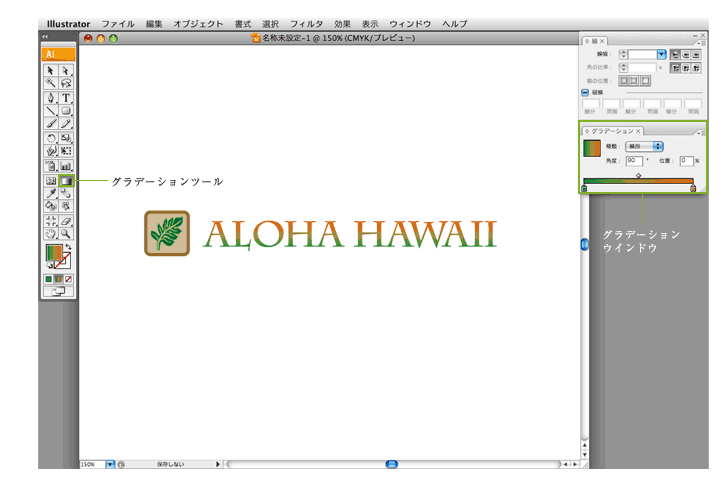
 これでテキストデータもベジェオブジェクトとして扱うことになるので、グラデーションなんかも適用できます。
これでテキストデータもベジェオブジェクトとして扱うことになるので、グラデーションなんかも適用できます。
 ちなみに、文字にも線の設定が出来ますが、この場合もメニューバー「書式/アウトラインを作成」を選択後、
ちなみに、文字にも線の設定が出来ますが、この場合もメニューバー「書式/アウトラインを作成」を選択後、
塗りと線の処理で説明したのと同様に線部分をベジェにしておくことが重要です。
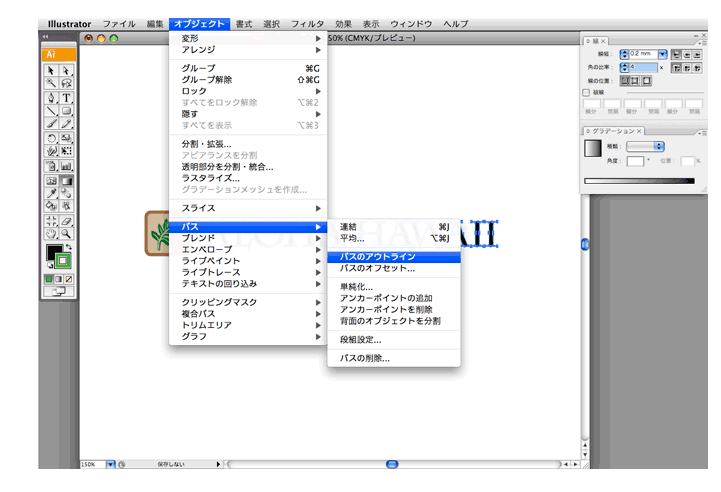
アウトラインした文字部分を選択して、メニューバー「オブジェクト/パス/パスのアウトライン」を選択。
 重なり合った部分等、ベジェ曲線が複雑になっている部分があるので、
重なり合った部分等、ベジェ曲線が複雑になっている部分があるので、
地図を書くの時に説明したものと同じテクニックで、ケイ部分を合体しておくとデータがすっきりします。
ケイ部分を選択して、パスファインダウインドウから「形状エリアに追加」をoptionを押しながらクリック。
 ケイ部分、文字部分それぞれに対して、塗り等を設定できます。
ケイ部分、文字部分それぞれに対して、塗り等を設定できます。