フォトショップの重要なひとつの役割として写真合成がありますが、それの基本となるのがこれ。切り抜き。
フォトショップで切り抜いた写真をイラストレーターに配置してレイアウトするなんてのも、よくやりますね。
切り抜きにもいくつか方法がありますが、要は選択範囲をつくればいいのです。
ちなみに選択範囲をつくる作業は切り抜きだけでなく、写真の一部に効果をかけたり、マスクをかけたりする時にも使います。
選択範囲はフォトショップの場合、パスウインドウで管理する方法と、アルファチャンネルウインドウで管理する方法があります。
パスウインドウはベジェでの管理、アルファチャンネルはグレースケールマスクでの管理になります。
以下それぞれの代表的な方法を。
一見めんどくさそうですが、慣れるとこれが結局早い気がする。
パスはそのままクリッピングパスとして保存できるので、
イラストレーター等の他のアプリに切り抜いたものを配置する時にもこの方法が結局一番便利です。
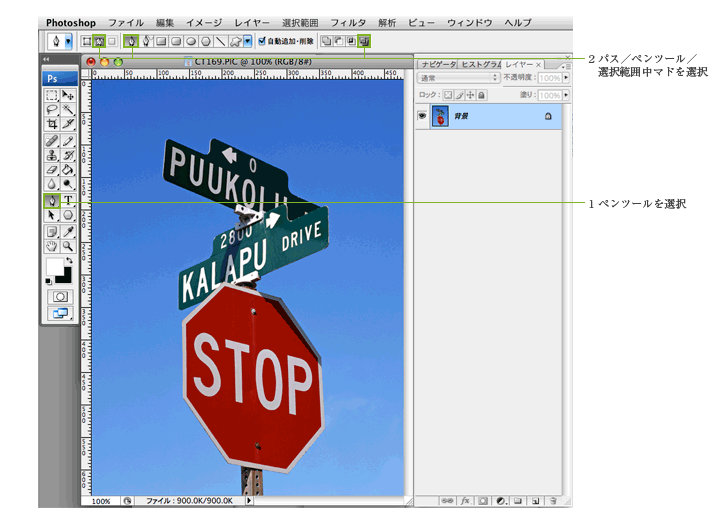
ペンツールで切り抜きたいもののエッジにパスを書いていきます。
ペンツールの取り扱いは、基本的にはイラストレーターのベジェ曲線と同じ。ツールもほぼ同じです。

細かいところは、拡大して丁寧に書いていきます。
基本的にアンカーポイントは少ない方がよいのもイラストレーターと同じ。
イラストレーターと同じくベジェは練習あるのみです。

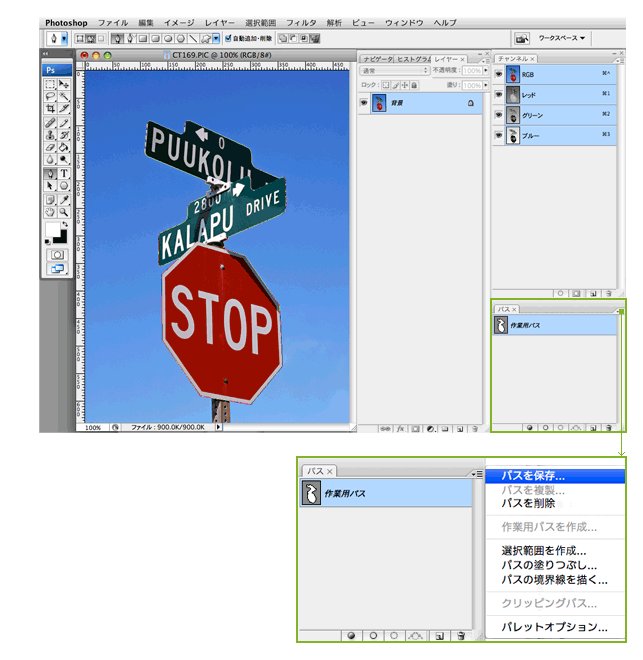
パス完成。出来たパスを保存します。

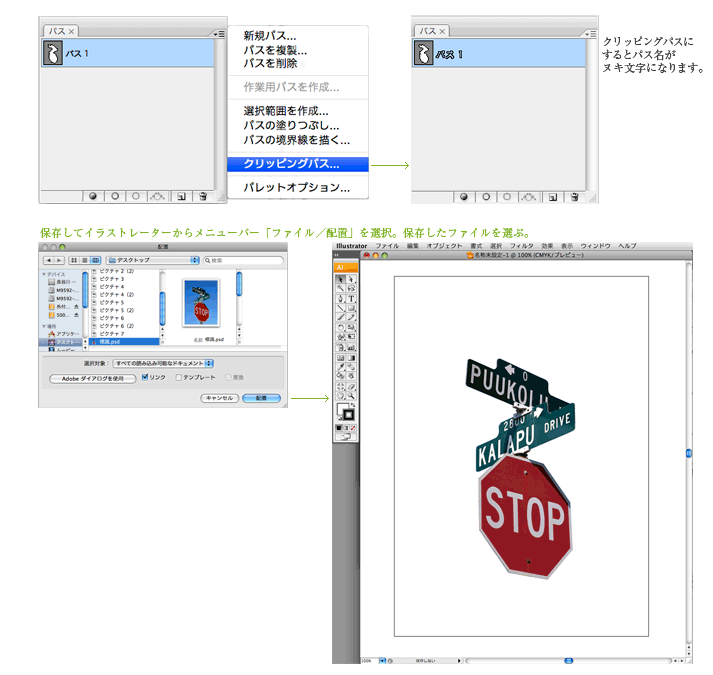
ちなみに、クリッピングパスにして、ファイルを保存して、
それをイラストレーターで読み込むと、切り抜いたイメージが配置できます。

まあ、それは置いといて、フォトショップに戻ります。
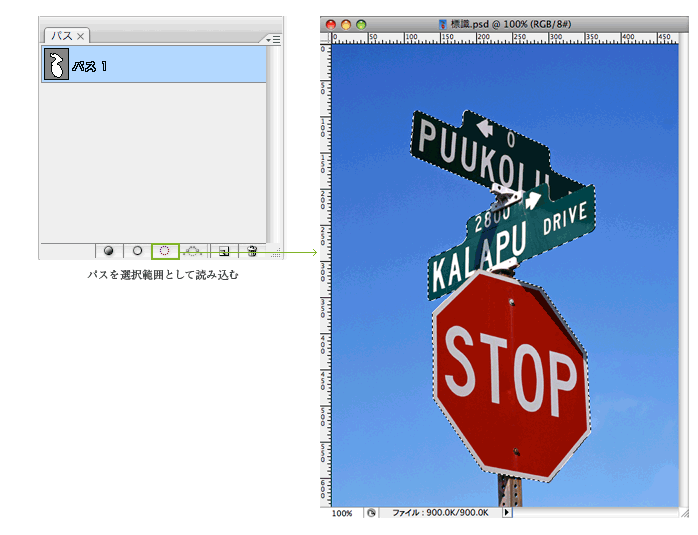
パスウインドウで保存したパスを選択し、下の「パスを選択範囲として読み込む」をクリック。
パスが選択範囲になりました。

あとは、これをカットして別レイヤーに持っていったりして加工すればオッケー。

色域指定はその名の通り、一定の色域のみを選択できるツール。
切り抜き部分以外の背景が同一の色だったりする場合、これを利用すると素早く切り抜きの選択部分が作成できます。
切り抜き前提のスチール撮影なんかの時は背景を一色(ブルーバックとか)でやるのはこのため。
ちなみに背景に色むらがない場合なんかは、自動選択ツールで背景の色部分を選んでしまえます。
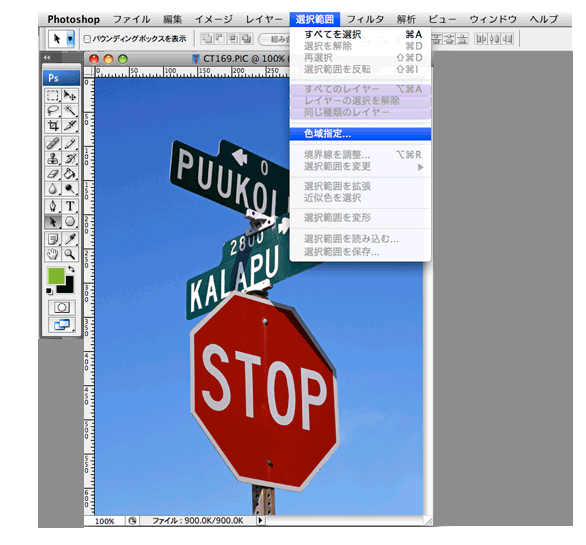
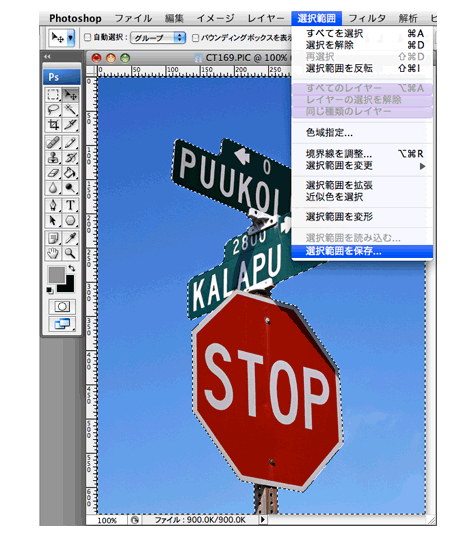
メニューバー「選択範囲/色域指定」を選択。

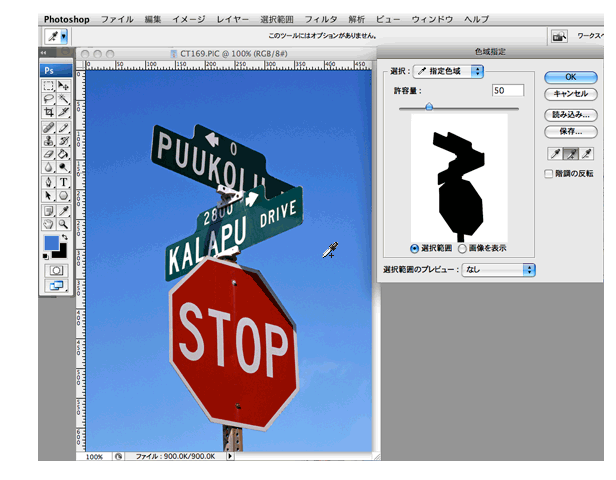
スポイトを選んでキーボードの「shift」を押しながら、画像の青空部分をクリック。
色域指定ウインドウで選択範囲をプレビューしながら青い部分がすべて白く選択されるまで繰り返します。

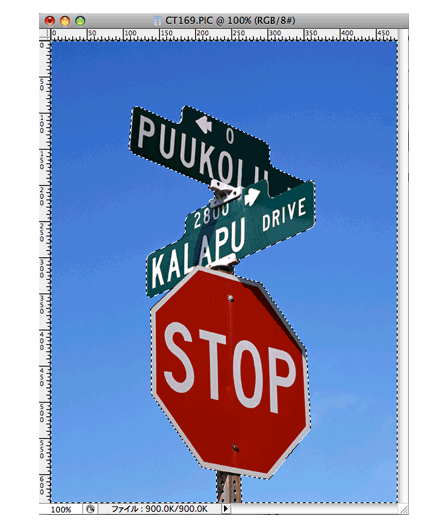
OKをクリックすると画像に選択範囲が表示されます。

メニューバー「選択範囲/選択範囲を保存」を選択。

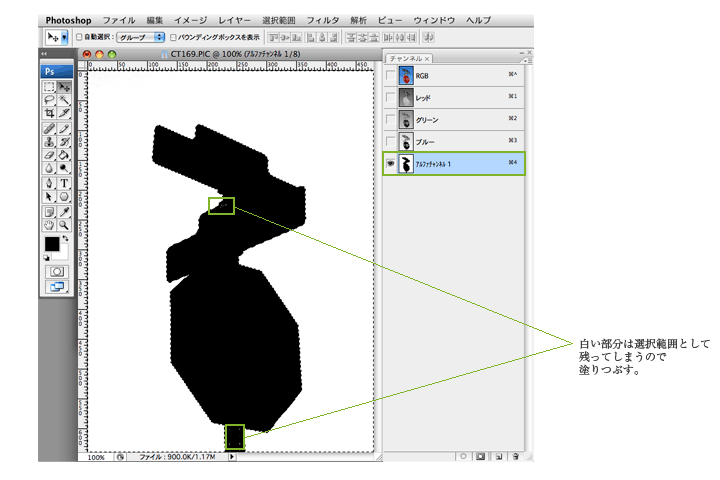
チャンネルウインドウにアルファチャンネルのチャンネルが追加されるので、選択します。
「選択範囲の保存」コマンドはアルファチャンネルが作成されるコマンドな訳ですね。
アルファチャンネルは白い部分が選択されている部分、黒い部分が選択されていない部分です。
アルファチャンネルの黒い部分にグレーになっているところや、白い部分がある場合、
そこも選択範囲になってしまうので、ブラシツール等で塗りつぶしておきます。

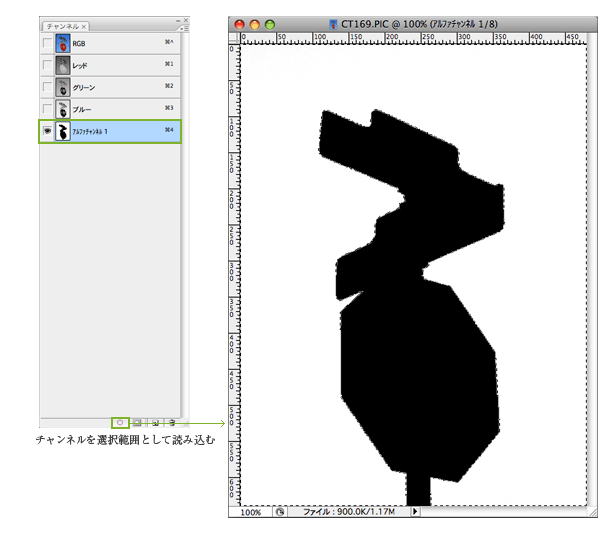
チャンネルウインドウでアルファチャンネルを選択し、下の「チャンネルを選択範囲として読み込む」をクリック。
チャンネルが選択範囲になりました。

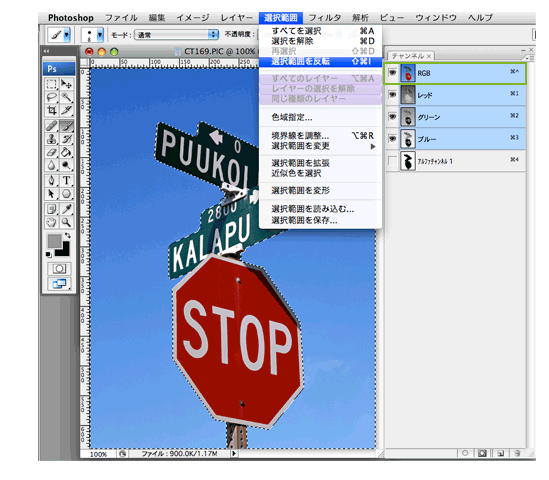
チャンネルウインドウの一番上、RGBを選択するともとの画像が表示されます。
このままだと、青空の部分が選択されているので、メニューバー「選択範囲/選択範囲を反転」で選択範囲を反転します。

あとは、これをカットして別レイヤーに持っていったりして加工すればオッケー。
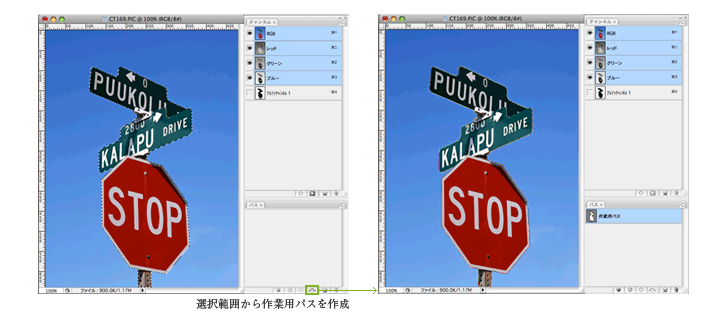
この方法で、クリッピングパスを作成する場合はパスウインドウの下の「選択範囲から作業用パスを作成」をクリック。

これでパスを保存後、クリッピングパスにすればオッケーです。
ちなみに「選択範囲から作業用パスを作成」は、複雑な形の選択範囲からの作成の場合、
きれいにパスを作成してくれないことも多いのでクリッピングパス前提ならば最初からパスを書いていった方がいいと思います。