これは別にイラストレーターのTipsでなくてもいいのですが。
DTPソフトとしてはIn Designの方が優秀(軽い!)ですし、文字組み自体はPhotoshopでもできるし、
FlashですらCS5からはカンタンな文字組みができるらしいし。
しかし、私はイラストレーター生まれイラストレーター育ちなので、ほとんどのDTP関係はイラストレーターでしてしまいます。
定型フォーマット有りのページ物以外(さすがに書籍などはイラレでは組みませぬ)は。
イラストレーターのフリーダムっぷりは慣れるとラクチンすぎる。
1行のキャッチやコピー等の処理の注意点は、こちらを参照していただくとして、
ここでは文章を綺麗に処理するために知っておくべき知識とTipsをご紹介します。
ちなみに文字組みの形式的な基本ルールは、ソフトは何でも同じです。
やり方はソフトによって違いますが、ここではイラストレータ(CS3)を使います。
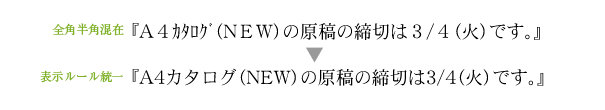
まず、基本的な知識というか、気をつけたいのは全角文字と半角文字をきちんと区別してつかうこと。
ひらがなを半角で使う猛者はさすがになかなかいませんが、
カタカナ、数字、英字、記号あたりになると、このあたりの区別をごちゃごちゃにしている人、結構見ます。
Windowsだと全角、半角の区別がつきづらいのも原因だとは思いますが。
表記ルールをきちんと決め、統一すること。(私的には数字、英字は半角表示が好きです。)
デザイナーは原稿をテキストファイル等でいただいて流し込む時など、必ずチェックしながら作業しましょう。

あと、当たり前ですけど、デザイナーも文章はちゃんと読むこと。
文の意味をちゃんと分かっていないと変なところで改行になったりしますよ!
ちなみに、Webのテキストでも全角/半角ごちゃごちゃなのを良く見ます。
いいんですけど・・、読めるからさ。でも気持ち悪いです。
Webデザイナーさん、コーダーさんにも、これは気をつけてほすぃ・・。
デザインで重要なことは、「文字ブロックはそれでひとつのデザイン要素、形として扱う」ことだと以前に述べましたね。
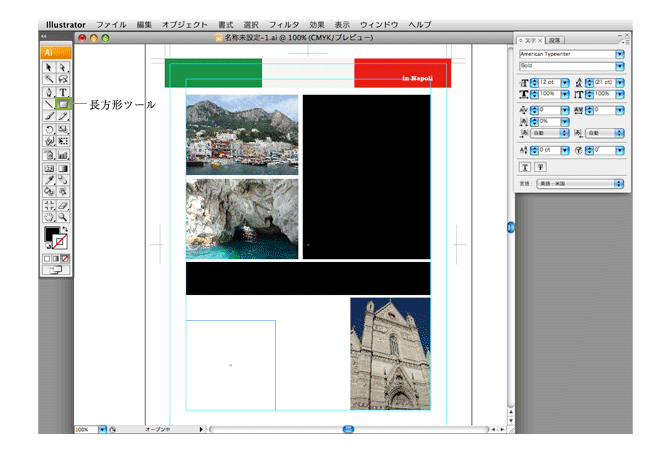
そこでまず、イラストレーターでも、文字を流し込む文字ブロック(フレーム)を設定するところから始まります。
(In Designだとそもそも文字ツールを選んだだけでは文字の入力はできません。
文字ツールをドラッグしてフレームを設定して、文字はその中に入れていきます。作業的にはこれと同じようなイメージ。)
図形ツールで流し込みのフレームを書きます。ここでは長方形ですが、閉じたパスであれば形は何でもかまいません。

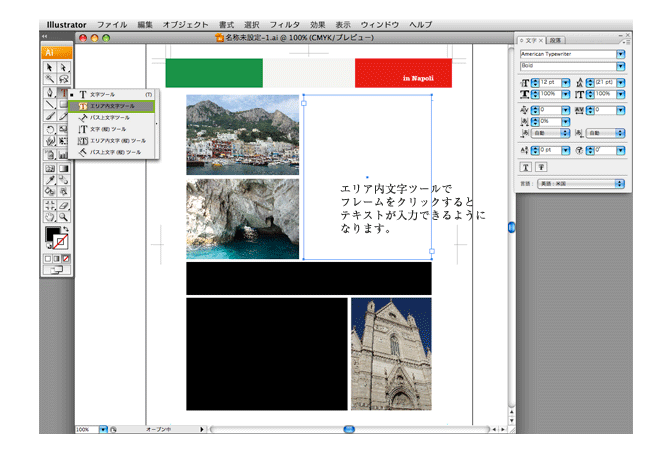
文字ツールからエリア内文字ツール(縦組の時は縦組の方)を選択して、文章を流し込む最初のフレームをクリックします。

文章を流し込むか、入力。

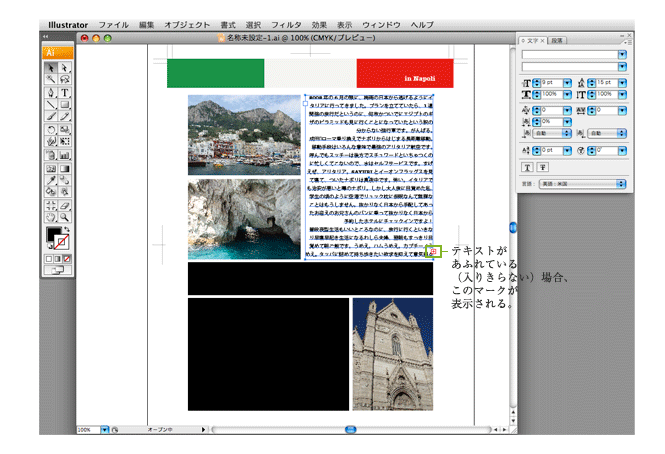
フレームから文字があふれてしまっていますね。
その場合には、フレームの文末に小さな+のマークがでます。
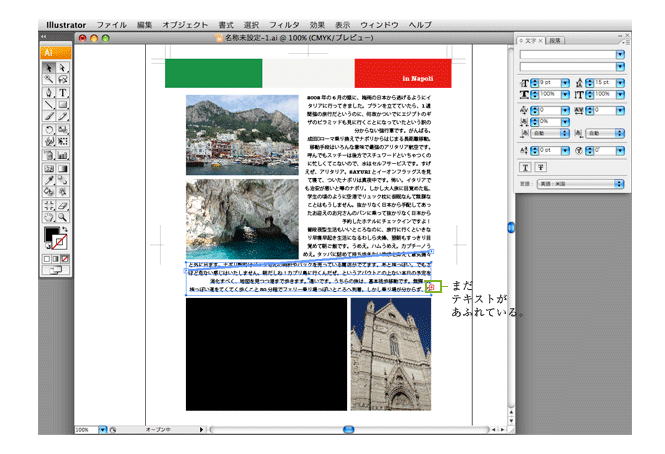
これをクリックして、次のフレームをクリックすると、続きが流し込まれます。
これをフレームのリンクといいます。

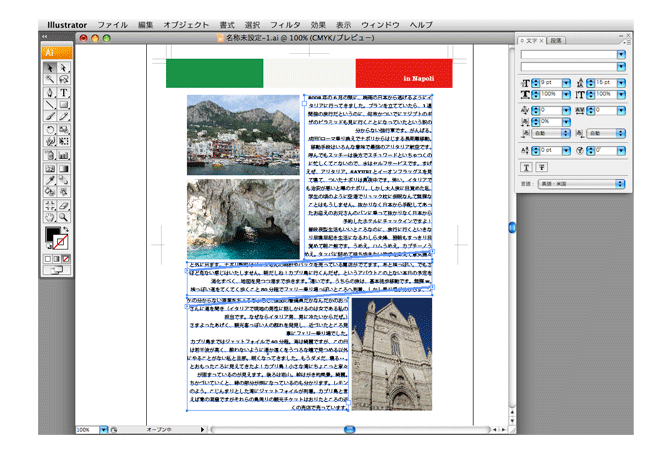
全てのフレームをリンクして、文字を流し込みます。

ちなみにフレームのリンクは、ページをまたぐ場合等に有効ですが、
サンプルのように1Pの中で使うとフレームとフレームの間の行間が他と揃わなくなるということが起こります。
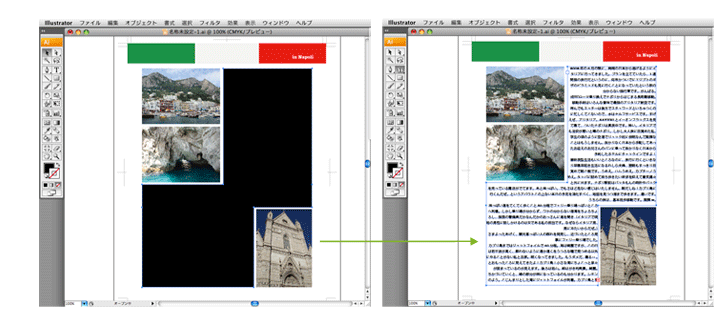
そんな場合は、イラストレーターの場合、フレーム自体を結合しておいて、ひとつの図形としてしまうのも手。

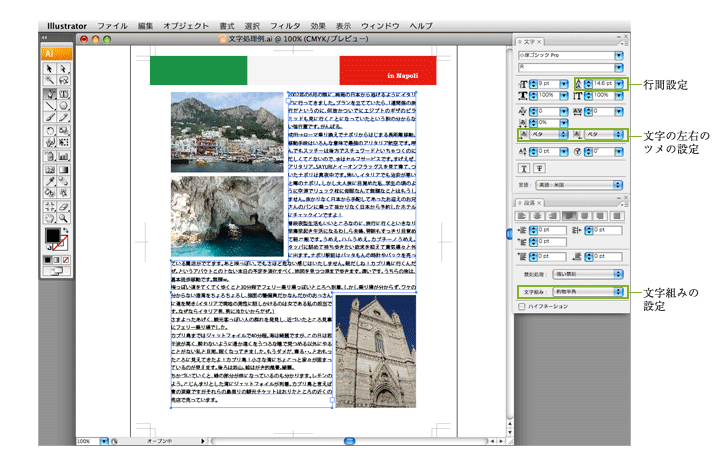
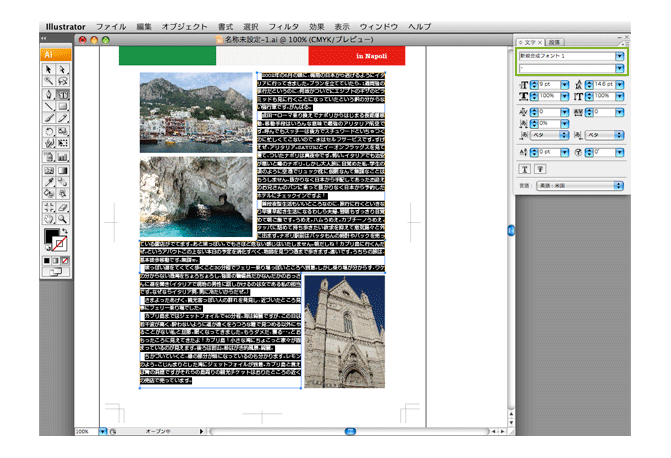
文章を流し込んだら、今度はこの体裁を整えていきます。
文字がすこしあふれているので、行間を少し修正し、とりあえず文字詰めを、ベタにして、
段落ウインドウの文字組みを、約物半角などに設定して、だいたいの文字の位置が決まるようにしておきます。

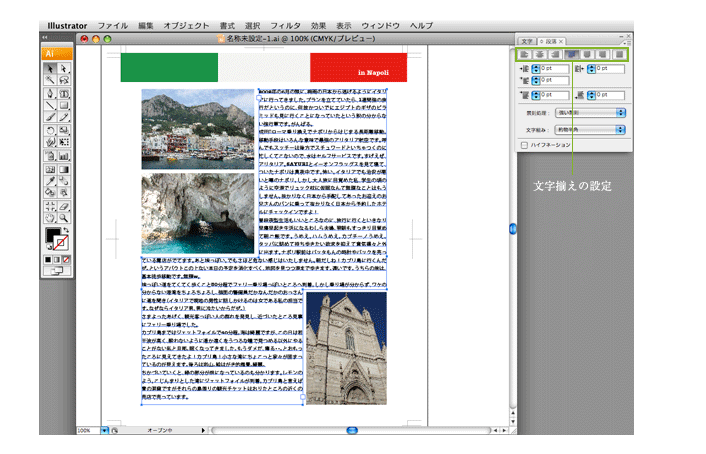
まずは、文字の揃えを決めます。
文字揃えは、右寄せ、左寄せ、中央寄せがあります。
均等配置は、文末と文頭を自動で揃えてくれるものです。
文章部分を選択して、行揃えの設定は書式の段落ウインドウから設定します。
ここでは均等配置(最終行左揃え)に。

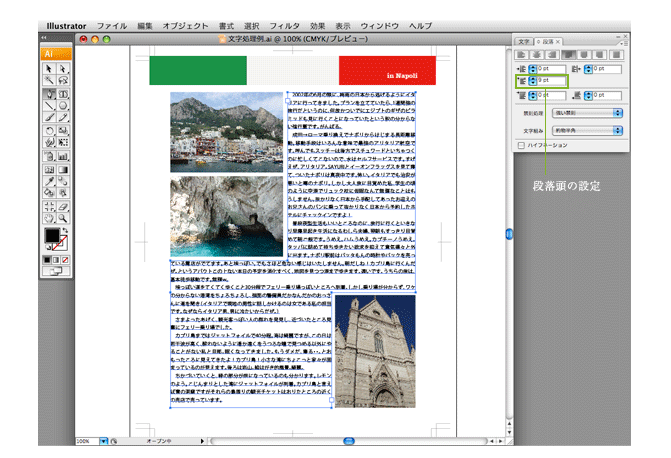
文章は通常段落ごとに改行されていますが、段落の頭は一文字分落とすのが日本語のルールですね。
何故かは知らないけどそう決まってる。なんでだろう?まあいいや。
ここを全角スペースで開けちゃってもいいのですが、スペースそのものはフォントやサイズ等の文字情報を持っているので、
フォントやサイズを変更すると、段落によって揃わなくなることもあります。
そこで、段落ウインドウから段落頭の設定をします。

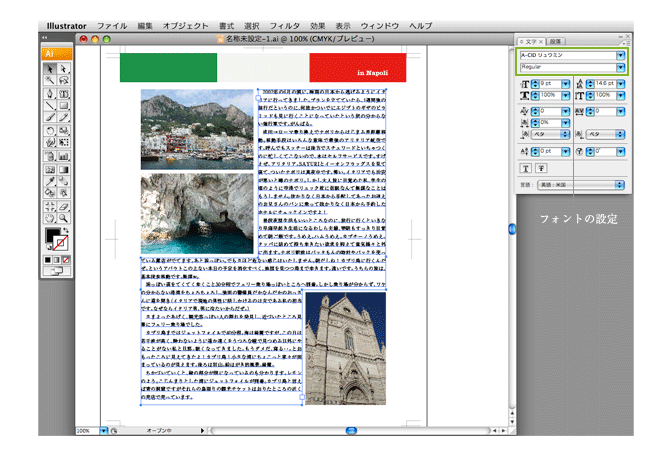
次にフォントとサイズを決めます。
サイズは流し込み時に大体決まっていますし、先ほど行間も、文字が全て収まるように調整したので
このあたりはそのままに、フォントを決めます。

通常、文字ウインドウからフォントを設定すれば良いのですが、
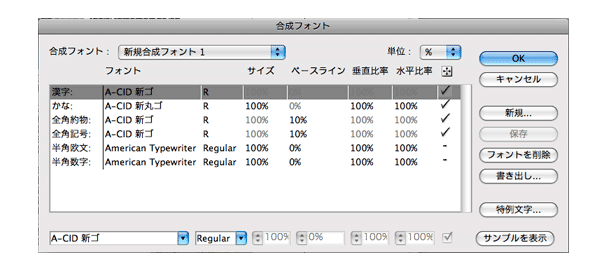
イラストレーターには合成フォント(もともとはIn Designの機能)という便利機能があります。
これは、かな、漢字、欧文、記号等それぞれに別のフォントを設定できるというもの。
例えば漢字はゴシックで、カナは丸ゴシック、欧文はタイプライター等、一気に設定できるのです。便利!
メニューバー「書式/合成フォント」を選択。
合成フォントのウインドウがでてくるので、「新規」ボタンをクリックして、それぞれフォントを設定します。

OKをクリックすると、設定した内容のセットが
文字ウインドウのフォント部分に表示されますから、それを適用します。

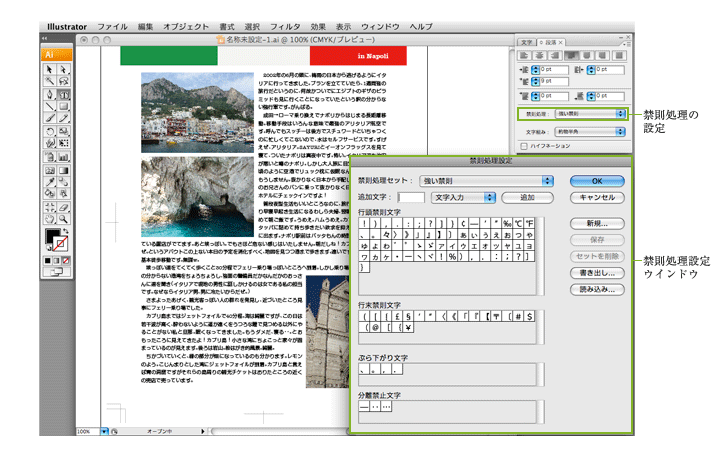
それから禁則処理を決めます。
禁則処理とは、改行後の文頭に点(、)や丸(。)などがこないように決めるもの。
基本的には段落ウインドウの禁則処理部分で強い禁則をかけておけばいいですが、
個々に設定することもできます。
メニューバー「書式/禁則処理設定」を選択。
でてくる禁則処理設定ウインドウで、細かく設定することができます。

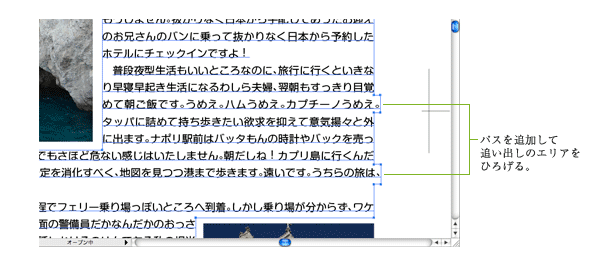
この禁則処理設定に「ぶら下がり」という項目がありますが、ここに該当する、「、。,.」はもうひと手間かけた処理をします。
ぶら下がりの意味の通り、これらの記号は文末のラインからはみ出して「ぶら下がって」いる方が綺麗に見えるのです。
そこで、文章を流し込んであるフロートのパスをいじって、
図のように、文末のぶら下がりの記号を追い出してあげます。

さて、ここまできたら、最終的には「文字詰め」をして全体を整えます。
文字の設定の一番最初で、とりあえず文字詰めをベタに設定するのと一緒に
段落ウインドウの文字組みの部分を設定しましたが、ここもまた、個々に設定することができます。
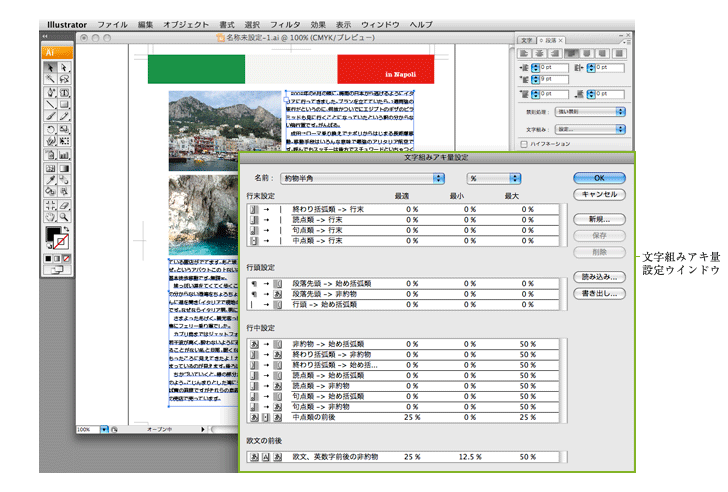
メニューバー「書式/文字組みアキ量設定」を選択。
でてくる文字組みアキ量設定ウインドウで、細かく設定することができます。

「最小」値は、禁則処理によって行を詰めるときに使用される値で「最適」値より小さい値を指定します。
「最大」値は、両端揃えで行を広げるときに使用される値で「最適」値より大きい値を指定します。
この設定も慣れないとよくわからんのですが、きちんと設定すると結構きれいにいきます。
設定ファイルを配布しておられるサイトさん等もあるので探してみてください。
あとは、仕上げに手で、気になるところを調整します。
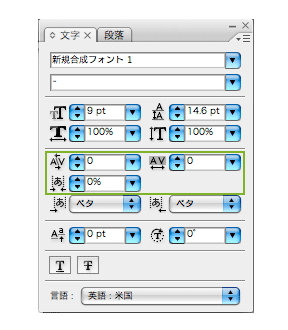
個別の文字詰めでは文字詰めウインドウの下記の部分をいじります。

数値を入れてもいいのですが、大抵はショートカットで手動で様子を見ながら詰めていきます。
私の環境の場合、詰める部分にカーソルをいれる、あるいは選択をして
command+shift+[でツメ、command+shift+]でアキです。
1押しでどのくらい詰めるか等、この辺のショートカットは個々でお好みに設定してください。

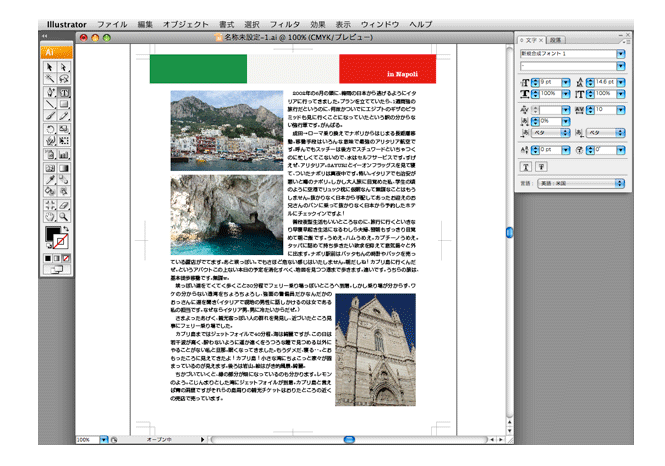
完成図。DTPの場合はプリントアウトしてみながら調整していった方がいいかもしれません。
細かい作業ですが、これで読みやすさはかなり変わる・・はず!