デザインには欠かせないフォント。
フリーのものまで含めると膨大な数があるけれど、それらのフォントも白銀比フォントと黄金比フォントがある。
文字のプロポーションを黄金比で取るか白銀比で取るかという違いなのだけれど、
基本的には白銀比フォントなのはモリサワの日本語フォントとfontworksの日本語フォント。
その他の日本語フォント(ダイナフォントなど)やEmigre、ライノタイプなんかの英語フォントは黄金比フォント。
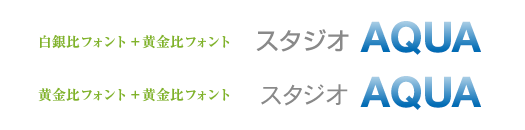
日本語+英語のロゴタイプなどの場合、当然黄金比フォント+黄金比フォントを使用してデザインをする方がおさまりは良い。

文章には見出し(Head)、小見出し、本文等と言った区別がある。
読みやすい文章のまず一番目はこれらの区別をはっきりと付けること。
文章は縦組と横組で目の動きが全く異なるが、エディトリアル以外だとやはり多いのは横組だろう。
横組については個人差はあるが、一般的な人が一目で認識できる文字列の限界は
20ptで10文字(全角)程度と言われているので、見出しは10文字程度だと分かりやすい。
それに対して小見出しは〜40文字程度が理想的。
本文は1行が長すぎると読みにくい。目安としてはこれもだいたい1行〜50文字程度。
行間もつまり過ぎていると、当然読みにくい。
本文ブロックの大きさや文字の大きさによって130%〜200%の間で調整するとよい。
ちなみにデザインにおいて文字ブロックはそれでひとつのデザイン要素、形として扱う。
縦書き、横書き、右寄せ、左寄せ、中央寄せ、両端揃え等の文字組があるが、
読みやすさと共に、デザイン要素としてのブロックの形を意識して扱う事がコツ。
読みやすさ、読みにくさに実は重要な役割を担っているのが、これ。
文字自体をひとつのグラフィック、形としてみた場合、ひらがな、カタカナ、アルファベットは
シンプルなだけに文字によっては空白の部分が大きくなる。
(漢字はこれらに比べたらあまり文字詰めを意識しなくてもよいだろう。複雑な漢字など、小さい文字だとただの■に
見えるくらいだから。気にすると言ったら、『目』『自』などの左右の余白が他の漢字より大きいもの)
むろんフォントによって字の造形が異なるため、それらの空白が大きいものと小さいものがある。
一般的に言ってゴシック系は空白が小さく(新ゴファミリーなどは特に小さい)明朝系は空白が大きい。
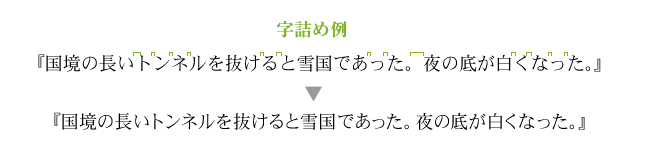
見た目としての字と字の間の空白の距離を揃えることで文章はグンと読みやすくなる。

Webでのテキストには適用できないが、見出しなどの画像の文字も字詰めを意識すると美しくなることは言うまでもない。
![]() 文章の処理の具体的なTips
文章の処理の具体的なTips