さて、ここまでずいぶんデザインの表層に現れる、個々のデザイン要素について書いてきましたが、
一番最初に書いたように、デザインのそもそもの意味は情報の設計です。
「情報を設計する」「情報を整理する」「情報を取捨選択する」とさんざん書いてきたけれど、これにだって、法則はある。
それは『出来上がったデザイン自体(表層)』のずっと前の位置にあるもの。
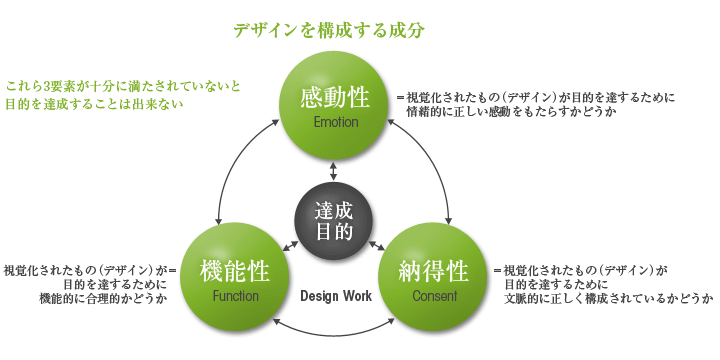
前にも出てきた下記の図でいうところの『納得性』を左右する作業であり、
他の2項目(『感動性』『機能性』)と同じように重要なもの。

この作業はそのままずばり、建築でいう設計図を引くのと同じ位置になる。
家が設計図がなければ建てられないように、デザインも情報の整理がなければ出来ない。
無理な構造計算では家を支えられないように、適切でない情報処理では何も伝えることが出来ない。
設計者と施工者が分業するように、この作業をする編集者(コピーライターだったり)とデザイナーは分業されることもあるけれど、
設計者と施工者が共に共通理解に立つように、編集者とデザイナーも共通理解に立たなければいけない。
デザイナーにとっても、情報の処理のメソッドを知っていることは重要なことだと思う。
構造計算は物理的な力学(ですよね?こちらは専門外なので不確定ですが)に基づくけれど、
情報の整理は何に基づけばいいのだろうか。
それはおそらく、人間が情報を処理する仕組みに基づくしかない。すなわち、脳。
理解する。納得する。記憶する。ということがどういうことなのか、そこへ誘導するために何を気をつければいいのか。
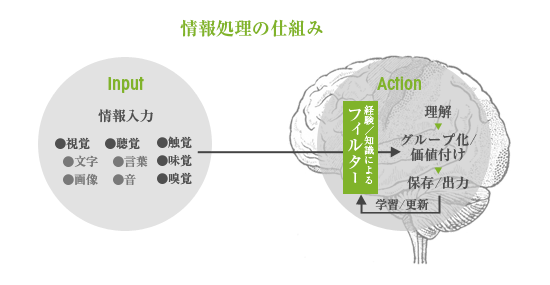
視覚や聴覚といった感覚器から入力される途方もない数の情報を
受け取って、交通整理して、取捨選択して、処理方法を決めて、処理するのが脳(大脳)の役目。
莫大なエネルギー、カロリーを使用する、かなり過酷な作業です。
一方、脳(脳幹/小脳/間脳)は意識に上らないレベルの生体活動を維持するためにも休みなく働きます。
呼吸とか、姿勢の保持とか、体温調節とか、摂取/排泄コントロールとかね。
そこで、当たり前のことですが、大脳は処理工程はなるべく省エネで行おうとする。
無駄なエネルギーを使わず、できるかぎり合理的かつ機械的に行おうとするのです。
すなわち、情報の処理工程をできるかぎりルーティン化するということです。
まずは、既に存在している記憶や価値に照らして相対的に情報を判断する。
いちいちバカ正直に入ってきた情報を一から観察したりしないのです。
あるものに、照らし合わせる。

デザインとはちょっと話がずれるけれど、この「フィルター」はもちろん個人の経験や知識によって異なるわけで、
時に「思い込み」と言う形であらわれる。だから、「思い込み」っていうものを人はなかなか克服できない。
コミュニケーションを図るとき、相手の「思い込み」を考慮することはとても大事。
それは簡単には覆せないものだから、自分の「思い込み」を押し付けるのではなく、
相手の「思い込み」に沿った話をしないと、永遠に分かってもらえない。
これはデザインについて話すときも、もちろん同じ。
こうして、相対的に判断された情報は、つぎにグルーピングされて価値がつけられる。
グループ化/価値付けするには関係性を把握/比較する必要があるゆえに、ここでも作業はやっぱり相対的。
価値が高いと判断された情報は、長期に記憶されて、「フィルター」に組み込まれたりする。
だから実は、「フィルター」の総体はどんどん書き換えていくことができる。
「フィルター」を通してしか理解されないけれど、「フィルター」は常に書き換えることができる。
こうして人は常に思考をサイクルしている。
価値が低いと判断された情報はどうなるかというと、消える訳ではないらしい。
ぎゅっと圧縮されて、しまわれる。
ただその場所は、長期記憶、(あるいは短期記憶/ワーキングメモリー)のように
意識的に想起できる領域とはちがうので、日常ではまるで忘れてしまったものとして扱われる。
これらの作業に睡眠/夢が大きな働きをしているという説もありますね。
ちなみに論理的な処理をされるものよりは、
感情的に処理されるもの(感情的に刺激が強い)もののほうが記憶されやすいと言われている。
感情的に強い印象をもたらすものはよりフィルターを書き換えやすいと言うこと。
これが「トラウマ」とか「PTSD」とかの一因だったりすることは結構知られてるよね。
そんなネガティブな面もあるけれど、ここにデザインや芸術の意味があるとも考えられる。
脱線したけれど、要するに情報を理解するための脳の働きは常に比較に頼っているということ。
脳は怠け者。個々の中の既存のフィルターを通して、処理をすませようとする。
したがって情報はある意味歪まずに伝わることがない。個々で勝手に解釈され処理される。
それが基本。

さて、上記をふまえると分かりやすい情報というものがどういうものが分かってくる。
フィルター(思い込み)に関してはなかなか難しいけれど、
その後の脳で行われるであろう処理を先んじて行って伝えてあげれば、
意図した情報をなるべく歪めずに伝えることが出来る。
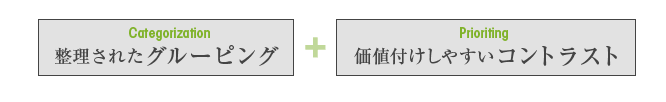
すなわち、

この2つがポイント。
分かりやすくグループ分けされていて、
優先順位(価値判断)がはっきりわかる。と言い換えてもいい。
グルーピングもいろいろなグルーピングがある。
大区分→小区分といった階層もあるし、目的別とか、見た目別とか、グルーピングも色々考えられる。
これらのうちどれがベストかは、当然ケースによって違うけれど、
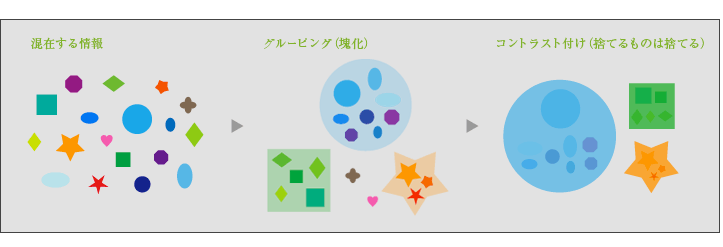
とにかく、まずは情報を分類し、塊化(要約)すること。
それからコントラスト。
コントラストをつけるということは優先順位(価値判断)を決めることだ。
ちなみに乱暴なことを言うと人間は一度に1〜3つくらいしか重要なことなんて記憶しない。
脳は怠け者だから、「要するにどういうこと?」ということを常に求めている。
重要なことが5こも6こもあると、訴求力はどんどん弱くなる。
「訴求が弱い!」っていうのはむろん表現面の問題もあるけれど、根幹として情報整理の問題なこともままある。
すなわち、優先順位を決めると言うことは、捨てる情報を決めるということ。

これはもう、きっとみんな実感で分かっていることだと思うけれど。
そしてデザインというよりはプレゼンや企画書で重要なことだけれど。

脳は常に地図を読むように物事を理解します。
地図を読む時ってどうしますか?まず、自分の現在の場所を探す。
その次に、目的地を探しますよね?で、そのあとに、現在地と目的地を繋ぐルートをたどる。
同じことです。わかりやすく説明するためにまず必要なのは、現在地(問題点)であり、目的地(結論)です。
目的地(結論)がわかっていれば、細かい話になっても、
その必要性や位置や重要性が常に比較できる(ルートをたどれる)のでわかるのですが、
いきなり各論(ルート)から展開されても、ちんぷんかんぷん。
行き着く先(結論)が何処なのか分かっていないと、全体がよくわからないし、不安。
説明が下手な人によくあるパターンですね。
常に相対的な関係性で物事を理解していく脳の特性から考えても、地図を見る時のように全体が見えないものは理解しづらいのです。
結論は〜〜〜と言って長々と説明するのも論外。
「要するにどういうこと?」という一塊(グループ)で処理できるものでなければこれまたよくわかりません。
結論は一言で。そこへ至った経緯の説明はそのあとにすればいいのです。
全体から、細部へ。
プレゼンなんかでは当たり前のテクニックですね。
デザインでいえば、一番印象づけたいものを先にもってこいということになるでしょう。
優先順位の高いものが先にくる。
考えてみれば、こちらは当たり前の意識ですね。