瞳の錐体/桿体細胞が反応することで起きる電気信号
(瞳の段階では決まった細胞が反応して電気信号が発生するだけ。
カメラと違って、瞳そのものでは見ているものの像は生成されません)は
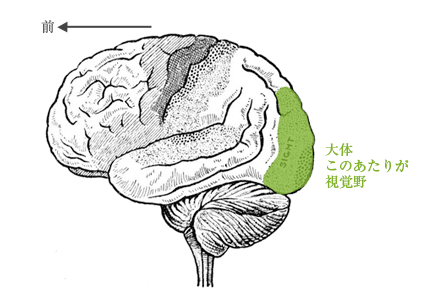
大脳の視覚情報を分析する場所=視覚野(後頭部分にある)に送られます。

以下かなり単純化しますが、色の認知の仕組みを説明するとこういう仕組みです。
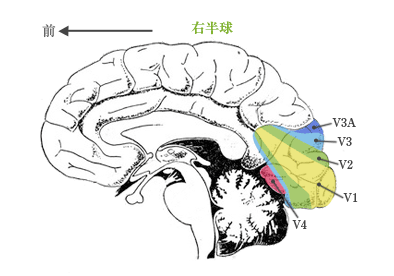
瞳からの信号がまず送られてくる場所は視覚野の中でも一時視覚野(V1といいます)と呼ばれる場所。
この部分に損傷があると、対応する視野に欠損が生じます。見えない部分ができる。
例えば、V1は両半球(右脳/左脳)にほぼ対称にありますが、右のV1を損傷すると、
視界の左半分が見えなくなります。瞳に損傷がなくても、です。
V1に送られてきた信号には、瞳が受け取った視界の様々な異なる属性の情報、
例えば、輝度や、形、色、奥行き、動き、位置の情報が混在しています。
V1では、それら異なる属性の情報を個別の異なる部位でそれぞれ受け取り、V1を取り囲むV1以外の視覚領域に分配します。
そして、これらV1以外の視覚領域は、
それぞれV1で区別され、分配された異なる属性=形や色、動き等の処理に特化して働いていることが今ではわかっています。
中でも色の処理を担当する部分がV4と言われる部分。
ここには色に反応する細胞があり、赤にだけ反応する細胞や、他の色に選択的に反応する細胞があります。
ここの細胞は色にしか反応しない。
形や、位置はどうでもよく、例えば赤に反応する細胞はそれが視覚内のどの位置にあろうと、
動いていようといまいと、丸でも三角でも、かまわずに赤の色だけに反応します。
このようにV4には決まった波長(色は波長です)に反応する細胞が集まっていて、「色」に変換されます。

色の処理と同様に、それぞれの場所で形や動き等の異なる属性の情報が並列的に処理されます。
では、そのあとは?細分化して処理されたそれぞれの情報は、
再度どこかで統合されて「統一像」を生成すると考えるのが自然な流れですよね。
ところが、この「統合」のために専門的に働くような、ある意味では上位といえる領域は脳内には見つかっていません。
今のところは、それぞれの属性の処理を受け持つ視覚野が相互に信号を送り合いながら
かなりの部分まで自律的に「統一像」を生成していると言う考え方が有力なようです。
ちなみに、生成された「統一像」をモニターするために視覚野以外の部分にも視覚野からの信号が送られています。
下側頭葉、前頭葉、海馬等のいくつかの部位がものを見ている時に活性するのは、前にも述べたように、
人間は見たことのないものを認知できないことを含め、常に保持している記憶や知識に照らして
相対的に見ているものを理解をするためと考えられます。
ただその方法論や詳細はまだあまりわかっていません。
今分かるのは、「見る」ことと、それを「理解する」ことは少なくとも脳内では厳密には区別されていないということです。
V4部分に損傷があると色を見ることもできなければ、色を理解することもできなくなります。
色を理解できないと言うのは、色と言う概念そのものを認識できなくなるということです。
後天的な損傷でも色がついた世界そのものを忘れてしまうことがあります。
ただし、色だけです。形や、動きを見ることに障害はありません。視野に欠損が起きることもありません。
この状態を大脳性色盲といいます。
「見る」ことと「理解する」ことはこれをみても、また非常に分けることが難しい問題です。
このようにV1以外の視覚野に損傷を受けた場合、その部分が担う属性のみ、見えず、理解できずという状態になります。
この状態を「失認」と呼びますが、これらはその損傷のバリエーションに応じて非常に多彩な様相を呈します。
有名なのは相貌失認と言って顔が見れなくなるものです。顔だけが見えない状態になる。
いい加減デザインと関係なくなってきましたね。興味のある方は、自分で調べてみてください。
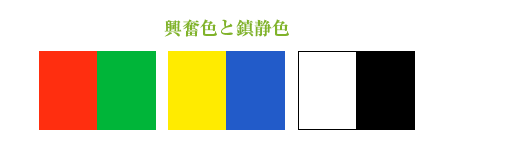
彩度の高い赤色や黄色が興奮色で、青や緑が鎮静色と言うのは聞いたことがある人も多いと思うけど、
これもちゃんと根拠・・というか生理的な事実があります。
V4にある、赤で興奮する細胞は緑で鎮静、黄色で興奮する細胞は青で鎮静、白で興奮する細胞は黒で鎮静、
するということが生理学的に証明されています。
これらの相対色の組合せが、強い印象をもたらす理由はそのあたりにあるようです。

視覚そのもので見ることができる色の属性は、色相・彩度・明度だとされているけれど、
色を「理解する」ことが「見る」ことと切り離しがたい脳の仕組みによって、
例えば、重い/軽い、大きい/小さい、近い/遠いといった色の属性ではない判断がされることがある。
この仕組みはおそらく、脳が記憶や知識と相対的に判断を重ねて「統一像」を生成するという
自動処理の繰り返しの結果だと思われるけれど、色彩心理学などでよく知られるようになっている。
これは当然ボリューム感に関わってくることで、デザイナーも考慮するべき知識。
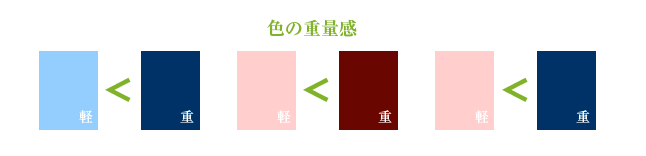
まずは、色の重量感。
これは明度が主に関係していて、彩度や色相はあまり影響しない。
明度が高いものは軽く、明度が低いものは重い。

当然重い色の方が重量感を感じさせ、軽い色の方が軽やかなイメージに。
家電なんかの実際重いものに淡色が多いのはこのあたりを考慮しているからかもしれません。
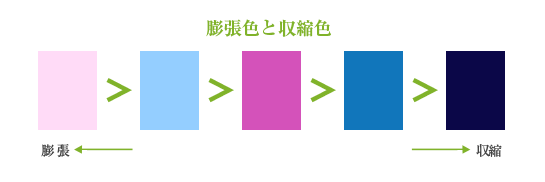
それから膨張色と収縮色。
服によって実際よりも太って見えるという現象を何より恐れる女子の皆様には馴染みの知識。
ピンクなんて典型ですね。
これは、ざっくりいえば、寒色系は収縮、暖色系は膨張。
低明度・低彩度のものは収縮、高明度・高彩度のものは膨張。

同じ面積でも膨張色の方が大きく見え、収縮色の方が小さく見えます。
こちらも形と同じく実際の面積等の数値よりも印象のボリュームバランスを見ながらデザインすることが重要。
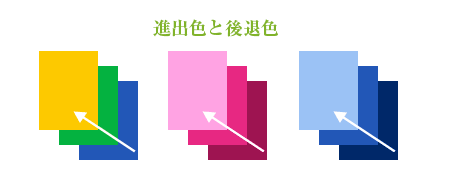
最後は進出色と後退色。
人間の視界には「選択的注目」という機能があって、これはフォーカス(注目)している部分以外の視界が
ぼやけて見える、(あるいは意識としては全く見えていない)というものなんだけれど、これに関係があるだろう。
ぼやけて見えている=低明度・低彩度とすると、これもまた、
前に進出して見える(距離が近く見える)色と後ろに下がって見える(距離が遠く見える)色があることがわかる。
低明度・低彩度のものは後退、高明度・高彩度のものは進出。
ついでにいうと寒色系は後退、暖色系は進出。
膨張色と収縮色と同じ。遠いものは小さく、近いものは大きく見える訳だから当然矛盾はしないことになる。

同じ面積でも進出色の方が近く(大きく)見え、収縮色の方が遠く(小さく)見えます。
デザイン全体のカラーリングを考える時に、メインカラー、サブカラー、アクセントカラーという考え方をよくしますが、
アクセントカラーとして使用する色をメインカラー、サブカラーとは色相の異なるものと考える以外にも、
上記の知識によって決定するのも効果的なコントラストをつけるひとつの方法。
メインが軽い色のアクセントカラーに重い色を使用する。メインが膨張色のアクセントカラーに収縮色を使用する。
こういった手法はあちこちに見ることができます。