人が視覚でモノを認識するときの仕組みを知ることで、適切な形の処理を知る事が出来るのでちょっと説明。
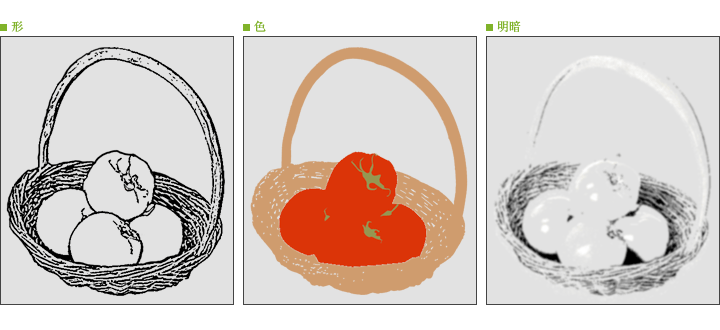
目から読み取ったモノの形、色、明暗(凹凸、立体感)といったナマの情報(=各デザイン要素でもある)は
脳で、周囲の環境との対比(配置、動感、比重など)と自分の持つ記憶や知識との対比とともに処理される。
脳は、目で読み取った個別のモノそのものを純粋にそれだけのものとして絶対的に処理する事は出来なくて、
かならず、全体的な枠組み(ゲシュタルト)の中で相対的に処理して、グループ化しているという事を知るのが大事。
具体的に言えば、近接したもの、類似のもの、閉じたもの、よい(気持ちのよい)連続(反復)の要因を
ひとつのまとまったもの(塊)として認識するシステムがある。だから、デザインの原則の「近接」が重要になる。
この、要素の塊化の認識が一時的、あるいは恒久的にできなくなるのがゲシュタルト崩壊ってやつ。

このシステムを知っておく事はグラフィックデザインでは非常に重要。
字詰めが重要なのも、脳のこのシステムがあるからだし、
動きのあるデザインや、まとまりのあるデザインと評価されるものが、デザイン要素のどこまでをまとまった塊と認識するか、
それらをどういうリズムで認識するのかというところに由来していることがきちんと分かることができるから。
また、脳が記憶や知識と対比して処理して理解する分かりやすい例は
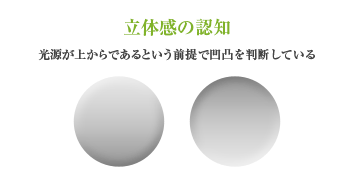
人間は地上で暮らしているから基本的に光源は上にあるという記憶によってグラデーションを立体として処理していること。
上からの光源の影響を受けた状態での明暗をデフォルトとして、凹凸を把握している。

瞳のレベルでのデザイン要素の認知判断の需要度は形>色>明暗の順番。
逆に言えば、明暗や、色はなくてもものを認知できるけれど、形がないと認知しづらい。
よくわからないものをつくりたければ、形を与えなければいいという事にもなる。

さらにいえば、人間は見た事のない形というものを認知しない。
これは脳がかならず相対(周囲の環境+自分の記憶、経験との対比)で処理を行うため。
形の良く分からないものを見た時、「〜に似ている形」というようにしか理解できないのはそのため。
これを逆手に取ると、非常になじんだ特徴的な形というのは、それのみで認知を促す事が出来る。
例えば、人の顔。点が3つあるだけで、顔に見えるのは形を処理する脳の働きに他ならない。
見るという行為を『瞳』に頼っている以上、その器官の生物的な限界にどうしても左右される。
例えば、視界は左右に広く、上下に狭い。動くものについても左右の動きは認識しやすく、上下の動きは認識しづらい。
これは人間の瞳の形と位置を考えれば納得できる。左右に大きく、上下に小さいものが顔の横に水平についている。
当然瞳の形と位置に個人差があるように、視界にも個人差がある。(瞳が大きい=視界が広いという事ではない)
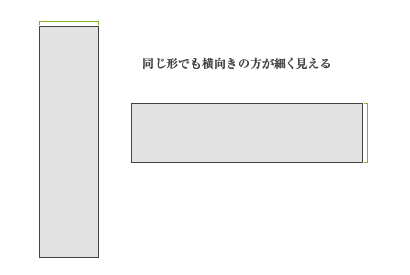
また、上記と同じ理由で、人間の見るものは若干平体がかかった状態となっている。

むろんこれも、瞳の形と位置に個人差があることで、程度が変わる。
またこういった視界の問題は、上記のような器官の違い以外にも意識の違いが大きく関わる。これは脳側の処理の問題。
実のところ、形に関してはそれほどの個人差はないと考えてよいが、
後述するように色や明暗に関しては実のところかなり個人差があるという事は知っておいた方がよい。
また、フォーカスしている視点以外は周辺視野となり、ボケて見えている状態になっている。
すなわちほとんど、意識を向けているところ以外は
見えていない(=視界としてはとらえているが、脳が処理をサボっている)状態と考えてよい。
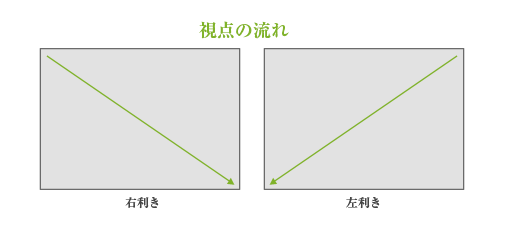
もちろんフォーカスを移動する事で全体を把握できるが、視点の流れも規則性がある。
右利きの人は左上から、右下へ。左利きの人は右上から、左下へ見る事が多い。

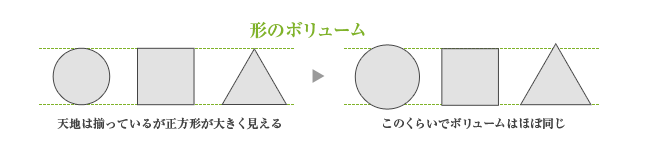
単純に天地、左右の大きさがおなじであっても、その形状によって与えるボリュームの印象が異なる。
大きさを揃えるという言葉に惑わされず、見た目のボリュームを揃える事が大切。

デザインで重要なのは、数学的な大きさより、見た目のボリュームでバランスを取っていく事。
個々のデザイン要素(上記では形)のボリュームを正しく操れば、
全体の空間としてボリュームバランスを取ってデザインをする事が出来る。
形に「キモチイイ」形があるように、デザイン要素の総体のボリュームバランスが「キモチイイ」状態というのがある。
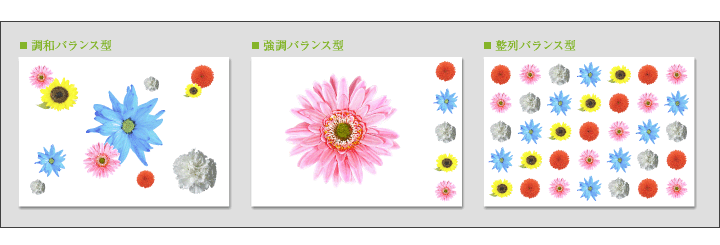
ちなみにこれも総じて全て、下記の基本3種類に分けられる。

中でも調和バランス型は各デザイン要素のボリュームバランスによって変わるため難しい。
上記はレイアウトの基本3種類と似ているが、
レイアウトはキャンバス全体の配置の考え方、こちらは個々のデザイン要素のバランスの取り方、整列法。
このデザイン要素の整列バランス基本3種×レイアウト基本3種の組み合わせだけで、デザインの幅は大きく広がる。
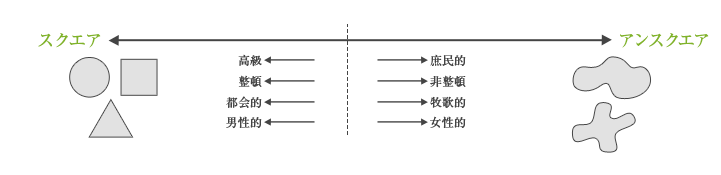
黄金比と白銀比の項でも触れたように、「キモチイイ」形というものに正方形、正円といった数学的な図形というものがある。
これを『スクエア』な図形と定義する場合(Squareは英語的な意味では正方形、四角形を指すが、
ここでは正円などの数学的な図形も含む)反対にあるものを『アンスクエア』な図形と定義できる。
『アンスクエア』な図形とは、自然界にあるような流線型の不定形な図形を指す。
『スクエア』なものは調和がとれていて美しいと感じると述べたけれど、それは同時にある種の冷たさも含んでいる。
『アンスクエア』なものは不定形でバランスが難しいけれど、自然に由来するものだからか、暖かみを感じる。
この形の持つ特徴を踏まえると、例えばキーワードで表現されたイメージを
実際にグラフィックで構築する時にどのような形を用いると効果的なのかを知る事が出来る。