1-2の最後で、美的なセンスは先天的な才能ではないと書いた。
その能力を伸ばすために、まずは見て、観察して分析すること。どうして美しいのかを考えること。とも。
でも観察して、分析するのだって方法論が必要だよね。
分析の最も一般的な方法は何だろう。それはもしかしたら、全体を細かく解体して、ひとつひとつを調べ、
その総体としての全体をなりたたせている法則を見つけることじゃないだろうか。
すなわち、全体を、「要素」に分解し、その要素の結びつきの「原則」を見つけること。
この方法、デザインの分析にだって、つかえるんじゃないか?
ではまず、デザインを成り立たせている「要素」(以降デザイン要素とする)について考えてみよう。
これは余談だけれど、脳科学的にも、実は私たちは見たものを、個々の「要素」に分けて、
それぞれ脳の異なる部分で処理しているらしい。特に色については後述を参照してください。
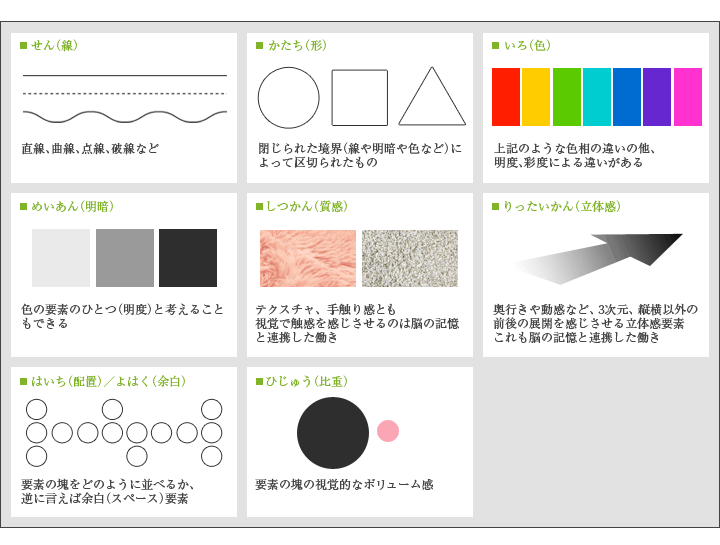
で、デザイン要素。デザインを要素に分けて考えてみると、
互いになかなか分ちがたく干渉し合うもの(例えば明暗と立体感のように)はあるもののおおむね、以下が抽出できる。

まあだいたい、こんなもんじゃないでしょうか。なんでひらがな表記にしたのかは、私にもわからない(笑)
個々のデザイン要素については必要な部分は別途説明するとして、次はこれらの結びつきについて考えてみる。
上記のような、デザイン要素の結びつき、組み立てについて注意深く見ていくと、
美しいデザインは、いくつかの「基本原則」に従っていることがだんだんとわかってくる。
美しいデザインには「原則」がある。
その「原則」を遵守すること、あるいはあえて遵守しないことを常に計算して組み立てられている。
「いいなあ」と思うデザインに出会ったとき、そのデザインを織りなす「デザイン要素」たちが、
下記の超基本的な「原則」どのように取り入れているのか、あるいはどのように破っているのかを分析して、
次は自分の手を動かして、真似てみることが、実践的なデザインの力をあげる近道だと私は考えています。
(ちなみに「原則」をあえて破るデザインは「原則」をきちんと知らないとできないことで、
無計画にデザイン要素を組み立てることとは根本的に異なる。
ピカソが基本的なデッサン超上手いのは有名な話ですが、あれと同じことですね。)
ちなみに下記の原則1〜4については「ノンデザイナーズ・デザインブック」という書籍に詳しいです。
この本、非デザイナー向けのデザイン本とうたっていますが、デザイナーも一読しておくべき良書です。
ではまず、原則その1「整列」

デザインの一番基本の原則かもしれない。デザイン要素をバラバラに置くのではなく、基準を引いて綺麗に並べるということ。
どこに基準を引くかによって「右揃え」「左揃え」「上揃え」「下揃え」「中央揃え」「両端揃え」などがありますね。
文字組の「文頭揃え」「文末揃え」「センタリング」「ジャスティファイ」というやつも考え方は同じ。
基準に沿って、整然と、並べること。
「整列」によって、空間に実際には書かれていない「線」を表すことができる(図右のグリーンの線)。
この、実際には書かれていない「線」あるいは「形」も重要なデザイン要素。
これを意識的に操ることがとても重要なポイントになります。
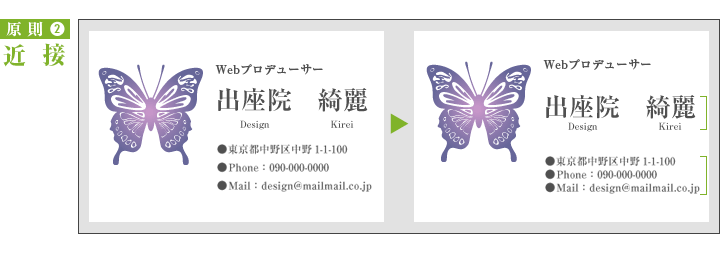
次。原則その2「近接」

「近接」の原則は、情報の性質や意味が同じデザイン要素を近くに配置して塊(グループ)化すること。
後述するように人間の脳は近接したものを、自動的にまとまったひとつのもの(塊、グループ)として認識する機能がある。
この「近接」の原則は、この機能に大きく関わっている。
すなわち、情報の性質や意味が同じものを近くに配置すれば、一目でいくつの塊の情報があるのかがわかるようになる。
この原則で、多数のデザイン要素を少数の情報の塊(グループ)として処理することができるようになり、
内容がぐっとわかりやすく、コンパクトに処理できるようになる。
原則その3「コントラスト」

「コントラスト」はデザインの善し悪しを決める大きなファクターかも?
重要なこと、注目させたいこと、焦点を当てたいことを表現しているデザイン要素のボリュームを大きく表現する
(あるいは補足的なもののデザイン要素のボリュームを絞る)こと。視覚的にメリハリを与えるということ。
「コントラスト」をつけることで、視覚的なメリハリだけでなく、情報の伝達がより簡潔に、わかりやすくなる。
ボリュームの大きな「デザイン要素」がより目立つ=強調したい重要な情報であると一目で判断できるからです。
「コントラスト」の原則の重要なポイントは、思い切って大胆にコントラストを付けること。
わずかばかりの大きさの違いや、色味の違い、明るさの違いは、コントラストにはなりません。
メリハリをつけるのなら、はっきり意志を感じるレベルでつけなければダメ。
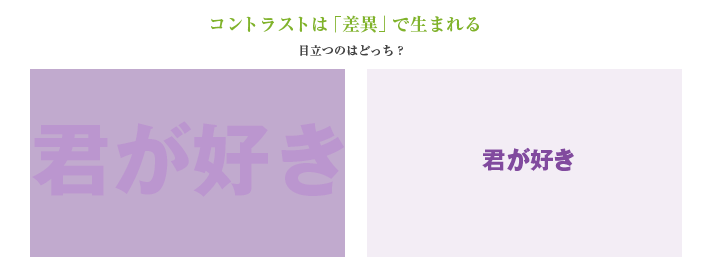
この「コントラスト」や「強調」の問題で、もうひとつ重要なのは、「コントラスト」=大きさではないということ。
コントラストとは、「差異」の生み出す相対的な効果のことであり、
大きい=目立つということではないということです。
(重要なことなので大きく載せてください。という要望をクライアントから受けることはよくあるけれど、
その要望を、そのまま鵜呑みにしないこと。目立たせるという効果は相対的なもの。
大きくするだけが、重要な情報を目立たせる方法ではないとのですから。)

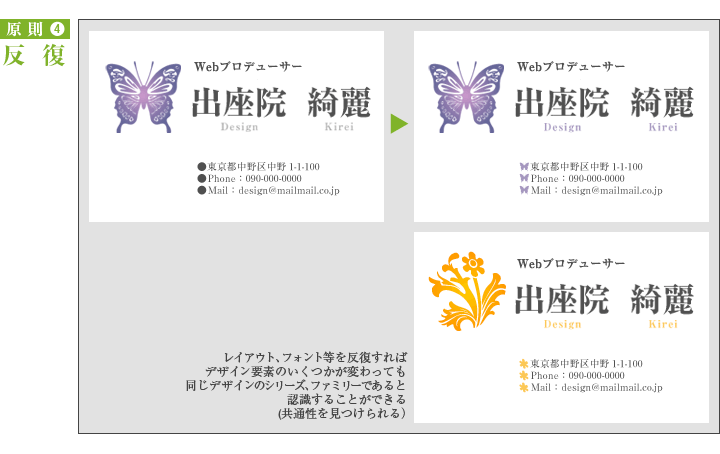
原則その4「反復」

「反復」の原則とは、全体を通して、同じデザイン要素を意識して使い続けるということ。
同じデザイン要素を反復することで、デザイン全体に「統一性」「共通性」を与え、空間に「リズム」を生む。
デザインのひとつのシステマチックな考え方に、カラーシステムを考えるという側面があるけれど、
これもこの「反復」の原則の効果を含んでいる。
デザインの中で「反復」して使用する「色」を決めるという側面があるからです。
例えば、このWhat's Designというサイトではグリーンとグレーを「反復」して使用し続けているように。
「反復」の原則には1枚のグラフィックの中で、統一性を保ちつつ、空間にリズムを生み出す効果も
あるけれど(図右上の蝶の形や紫の色など)、例えば会社の名刺や、封筒、ファイルなどのツールといった
異なるアイテムであっても「反復」によって共通性を与えることができるのもポイント。
この原則はユーザビリティにも大きく関わってくる。
Webサイトや、あるいは複数のページをもつ冊子等のデザインの場合、
ボタンのデザインや、ヘッダーのデザイン、見出しのデザインなどの要素を「反復」する。
そうすることで、例えページが移動しても、デザインの統一性が保たれ、常に共通性を見出すことができる。
特に、Webサイトなどユーザーに操作(クリックなど)を促すものの場合、
この「反復」の生み出す「統一性」が非常に重要。
ボタンの色や、大きさや、配置などを繰り返し「反復」することで、ユーザーに、
ここが操作できる部分なんだなと感覚的に伝えることがユーザビリティ上非常に重要。
原則その5「調和」

「調和」というのは平たい言葉でいえば「美しいと感じるまとまり」ということ。
あるいは「安定した、気持ちのよいまとまり」と言い換えることもできるだろう。
「美しい」という言葉を使うのは非常に難しい。
「美しい」という一種の「感動」のメカニズムには色々な側面があるから。
「感動」と言う側面がある以上、「好き」「嫌い」という個々の持つフィルターだって大きな要因になる。
しかし、「安定した」「気持ちのよい」だったらどうだろ。
実はこれにだったら、一定の原則を与えることができる。
デザイン要素のなかには、脳科学的に人間が「安定している」「気持ちいい」と感じる要素というのがある。
例えば、どういう「形」を「安定している」と感じるのか。代表的なもの3つ。

まずは馴染みの図形(図1)。上下(x軸)左右(y軸)両方に、あるいはどちらかに対して対称な形。
それから、ある種の比例の形(図2)。これは「黄金比」とか「白銀比」とか呼ばれているもので、
自然の形や人間の身体の比率から抽出された比。昔からこの比率は絵画や建築等で利用されてきたらしい。
これはちょっと長くなるので別記事で。詳しくはこちらから。
この2つが形というデザイン要素の「調和」に大きく関わっています。
最後が形というよりは「配置」の「調和」と言った方が正確かもしれないけれど、空間全体の安定(図3)。
人間は地球という重力のある環境に生息して長いから、下方に重い(ボリュームの大きい)ものがある状態に
安定感を感じるようになっている。これが基本的な考え方。
ということは、例えば空間全体に対して均等にボリュームを配置したら、軽さを感じさせることができるだろうし、
あるいは、上方にボリュームを与えるとある種の不安定感を感じさせることができることもあるということ。
これもまた「調和」の原則を踏まえての技法と言えるかもしれない。
上記5つがデザインの基本原則。素敵!と思うデザインを見る時、これらの点に注目しながら分析をしてみると、
それぞれの原則をどのように利用しているのかがわかる。
傾向がわかったら今度は真似て手を動かしてみる番。
そうやって少しづつ、これらの原則を使いこなし、発展させていくことが重要だと思うのです。
![]() デザインのキーワードを知ろう
デザインのキーワードを知ろう