人間にはどうも、美しいと感じるカタチと言うものがあるらしい。
調和を感じる図形というやつ。美しいだと色々難しいので
「安定した」と言い替えることもあるけれど、デザイナーはよく「キモチイイ」形とかいう表現をするよね。
前述の通り、まず思い浮かぶ「気持ちのいいカタチ」は、上下左右対称の図形。
正方形、円形、十字、六角形。あるいは上下のみ、左右のみに対称の図形もここに入るかな。正三角形、星形などなど。
それともうひとつ、黄金比と白銀比というのも有名。
DNA螺旋の一巻き(1ピッチ)の長さと直径の比率。
ヒマワリの種の螺旋配列や、オウム貝の螺旋の比率。
これらに共通すると言われているのが黄金比。

この形は遥か昔から美しいとされていて、現在でもアメリカのメールサイズと言った紙の規格は黄金比でつくられている。
その他、タバコの箱、名刺なんかもこの形かな。
人間の美醜にもこの比率は大きく関わっていたりするし、
かの有名なモナリザやパルテノン宮殿なんかといった美術品もこの比率を利用してつくられている。
対して白銀比はというと、こちらは日本で古来から美しいとされている形。

この形は日本の紙の規格でおなじみ。A4とかB4とか。
法隆寺の建立にあたっては、この比率が利用されている。
現代ならば日本の女子の心をとらえて離さない様々なキャラクターも実は白銀比に近いものが多い。
黄金比より白銀比の方が正方形に近くて、寸詰まり。より、「カワイイ」に近い形なのかも?
ちなみに日本人の顔の比率として多いのはこちらだという説があって、
そうだとしたら美意識って言うのはそもそも肉体の感覚から切り離せないものだというのが分かる。
人間は無意識的であれ、意識的であれ、身体(と自然)を物差しとしてきたということ。
優れた機能と優れた形の間の関係性を考えてきたということ。
美しいと感じる根拠は、より『完全なもの』を求める生物学上の(あるいは遺伝子上の)欲求に根ざしているのかもしれない。
これは余談だけれど、美しいものは安定感があるし、安心するけれど、引っかからないということがある。
印象が残りにくいと言うか。冷たいと言うか。
心が動いたり、感情が露になったりしたとき、身体の『完全な』比率は時に崩れる。
そういうものを最大限に活用して人はコミュニケーションをしているのだとしたら、
鮮やかな印象を残すのは、案外そう言う一瞬『崩れた』比率の身体だったりする。
これ、デザインにも言えることかもしれないね。すごく、バランスの難しい問題ではあるけれど。
さて、ここまでをふまえて実践的な話。デザインのテンプレートをつくってみよう。
たとえば印刷物ならデザインを作成するキャンバスそのものがそのものズバリ白銀比だったりすることは多いだろうし、
キャンバスの大きさが不定の例えばWebなんかのデザインであっても、このテンプレートの考え方は、ひとつの指針になる。
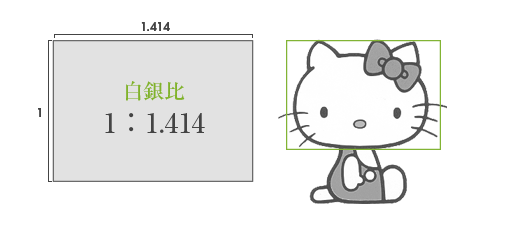
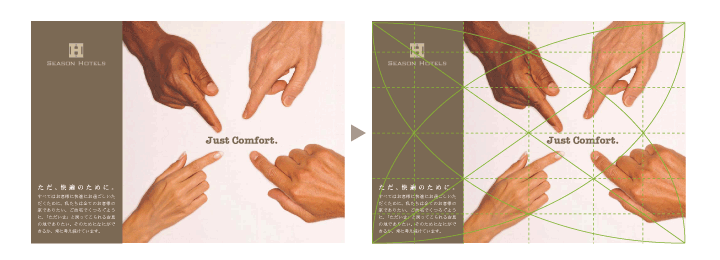
基本的に白銀比、あるいは黄金比のキャンバスに対して、以下のように線を引いて基準点を決める。

左の図の緑色の●が基準点。これを物差しとして使用することでレイアウトを決めていくことが出来る。
たとえばポスターだったら・・・。

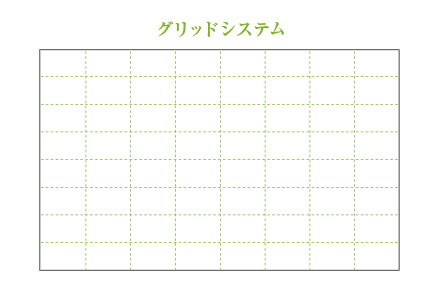
もうひとつ有名なデザインテンプレートの作り方にグリッドシステムと言うものがあるけれど、
これはもともとはどちらかというと黄金比のキャンバスに対する考え方。
長編と短編を黄金比なら5/8/13/21/34・・・分割してグリッドを引くのが基本。
図は黄金比8分割のグリッド。

これをどう使うかは、調和テンプレートの例と同じ。
ちなみに、調和テンプレートもグリッドシステムもレイアウトの位置を決める以外に、
1マスの大きさ(あるいは1マスをさらに分割した大きさ)を基準として見出しや文字の大きさを決めたりもできる。
デザインの原則を思い出してほしい。とにかく、美しいもののまず一番の基本はデザイン要素が原則に従って『揃って』いること。
デザイン要素の位置、大きさが原則に従って統一されていること。神は細部に宿る・・・は意味が違うけれど、そういうこと。
そのために、このテンプレートの考え方が指標になって支えてくれることは多い。